


Tailwindtemplates.io
TailwindTemplates is a repository of free components built with TailwindCSS. I started this project because at the time there was no consistent library of components. This site had several forms over the past 2 years. At first, it started as a Giitbook documentation site then it was built into a WordPress website and finally I rebuilt the website with Laravel. The website is still in progress but below are screenshots that showcase the website in its current state (9-11-2021). On average the website hits over 10k visitors a month.
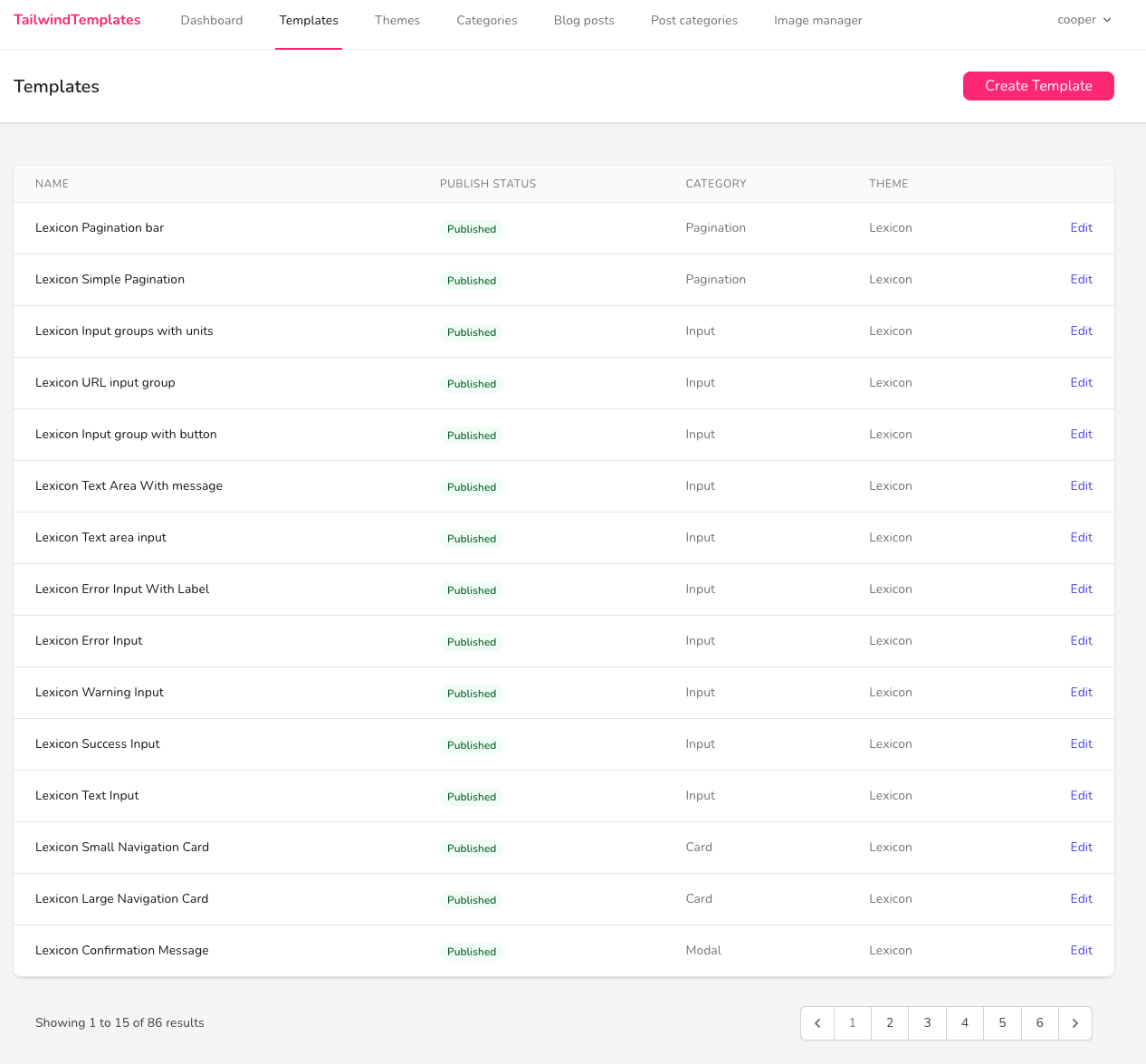
Admin
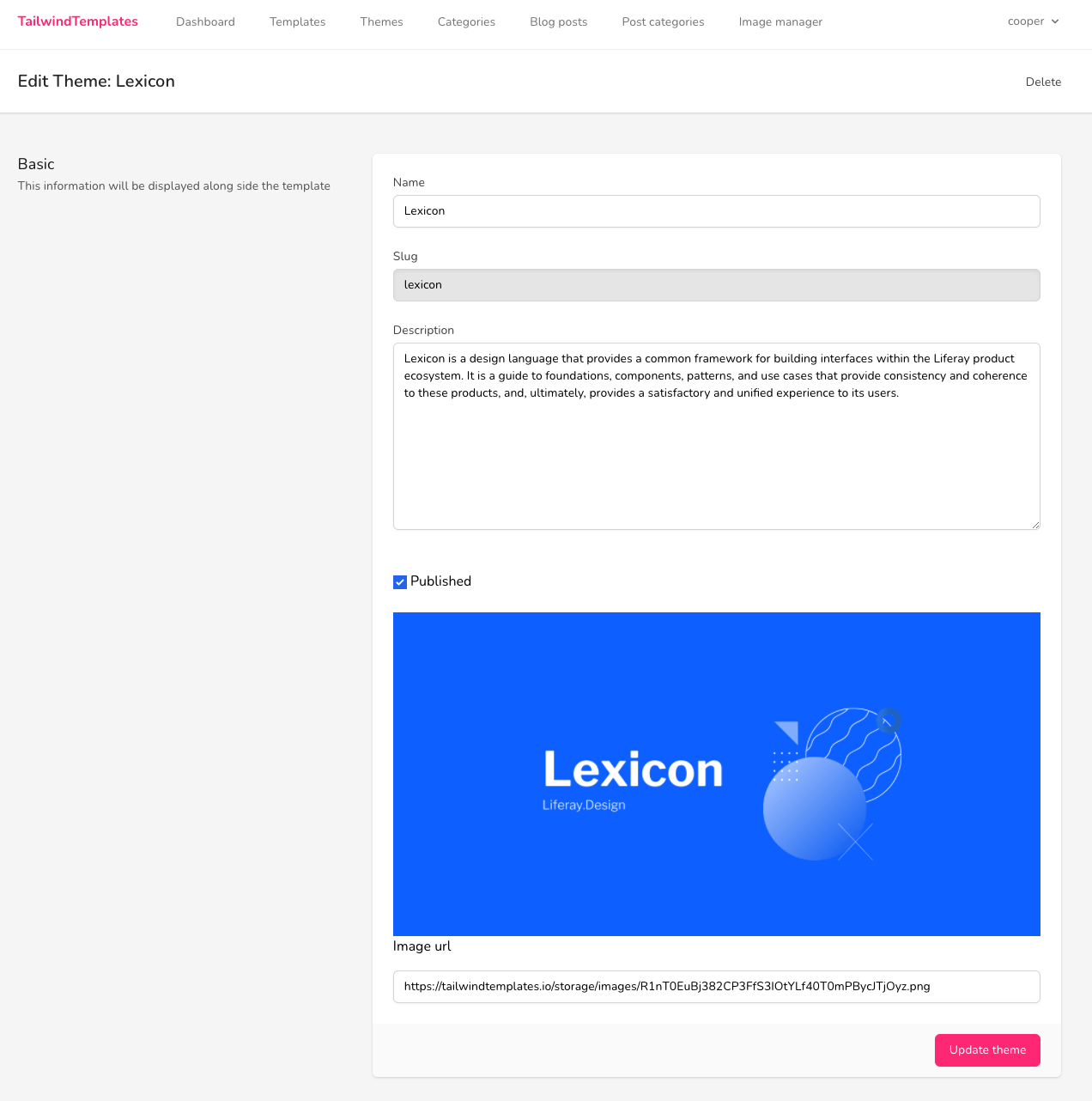
As previously said the website is built with Laravel 8 and is running on a digital ocean droplet and managed with Laravel Forge. Below you see a screenshot of the admin panel.

In the screenshot, you’ll see the edit page of a theme. Generally, each edit page has the same layout but with different properties available to edit.

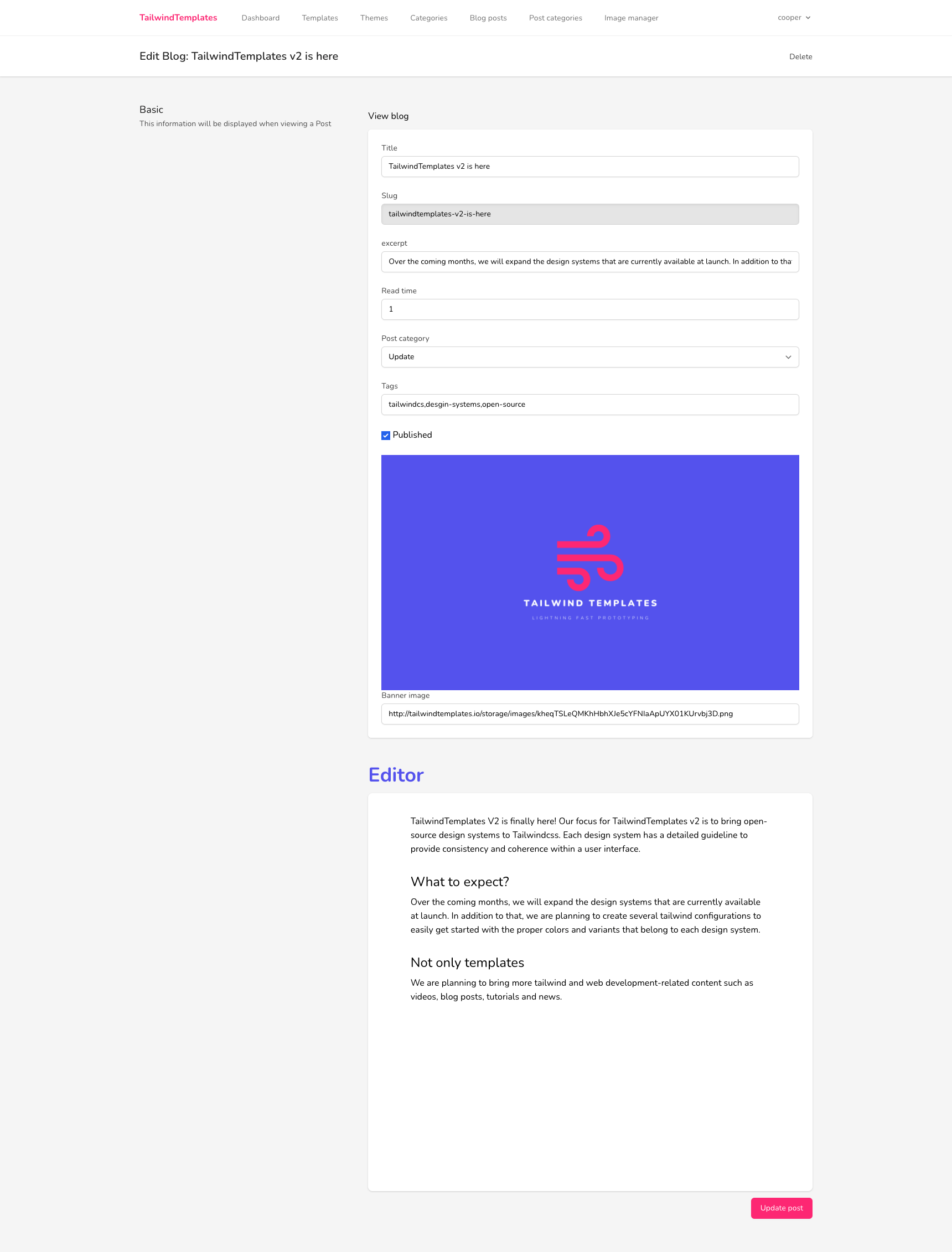
The blog post edit was my favorite part to implement into the website. I used EditorJS which provides a modular WYSIWYG editor. Each module can be implemented to fit your needs and that is exactly what I wanted for this project. EditorsJS outputs all the text in JSON format which is saved to the database. On the front-end, the JSON Format is retrieved from the database and loads the required components that display the values.

Frontend
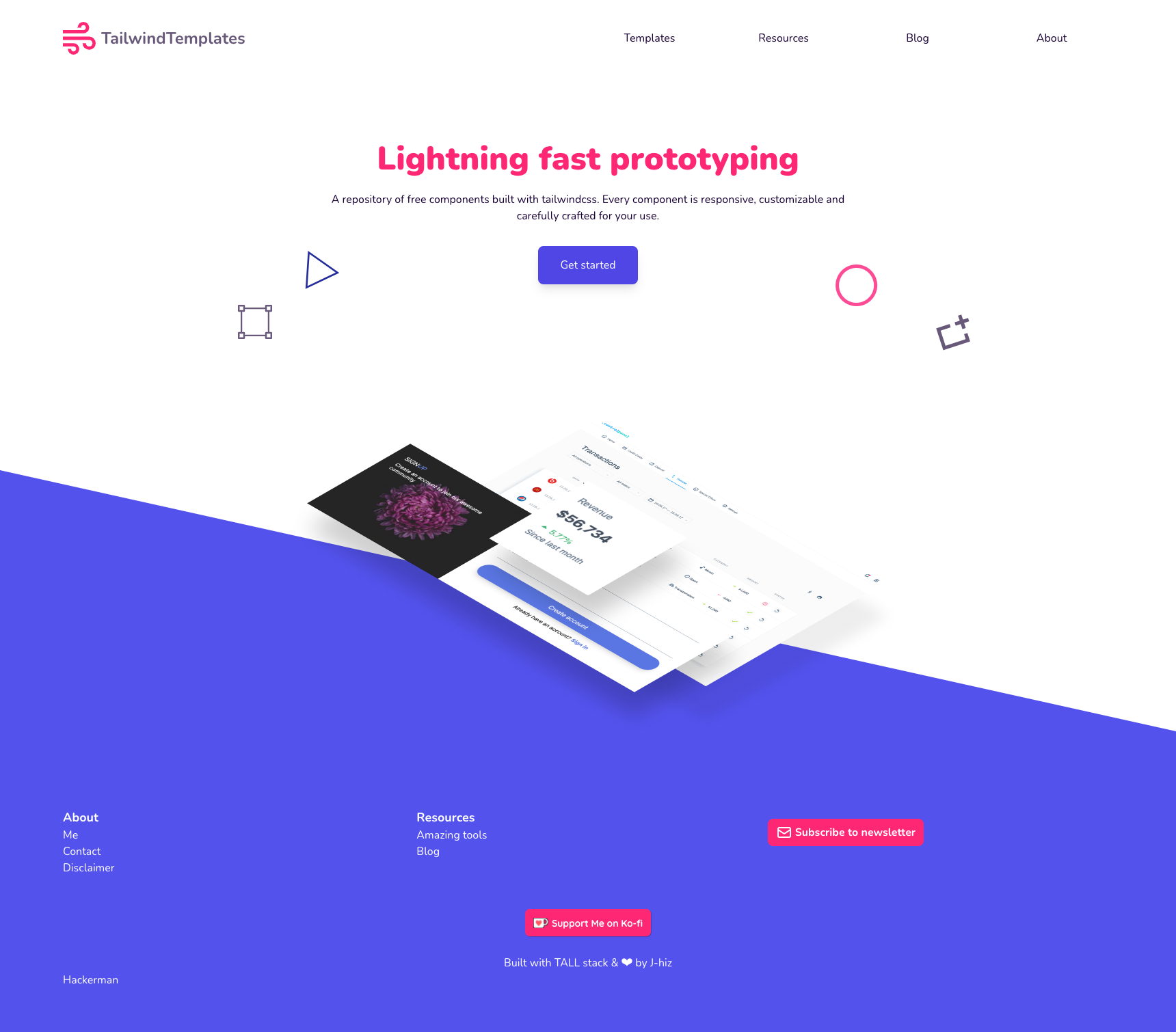
The website is designed in Figma and I made use of the Heetch design system. The front page of the website is a simple landing page with a short explanation.

All displayed templates are interactive and can be copied to use in your own project. Each template is isolated by loading them into an iframe. This creates the possibility to use different versions of TailwindCSS without affecting the style of other templates.

Languages and Frameworks
Laravel, AlpineJS, TailwindCSS, Javascript, PHP, MySQL
Software used
Figma, Affinty, Canva, Github, Phpstorm, Forge, Digital Ocean, Sequel Ace