


Rock, Paper, Scissors on Youtube
As the live streaming audience grows more and more I created a game where the lives stream audience can play a game through the Livestream chat. Rock, Paper, Scissors (RPS) is the game I decided to transform into a game for live streams. Before I dive deeper into the game I’ll start with a high-level explanation of the project.
Let say you are interested in playing my game and you stumble upon my stream on youtube. You’ll have the live stream playing on your left and the live chat on your right.

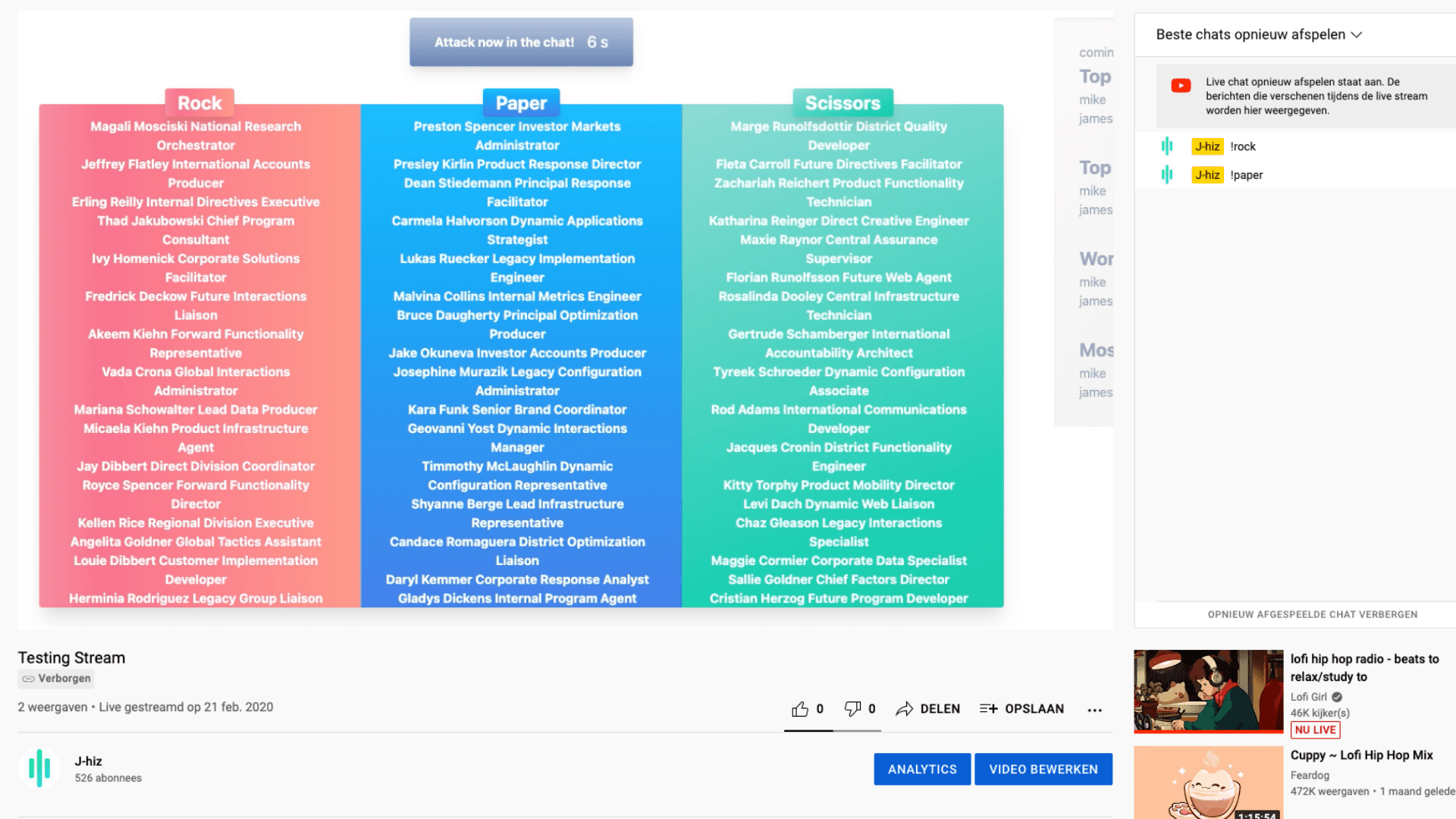
You as a viewer and all the other viewers are playing against a CPU each round. When a round starts you can enter your move in the chat (ex. rock, paper, scissors). To explain this we’ll simulate a single game. You chose to play rock this round so you will be placed in the red list called ‘rock’. After the count down ends the results will be broadcast. The computer chose ‘scissors’ so that means you and all the other players that played ‘rock ‘ won! You can see this application in action in the video below.
Note: The game is running in test mode, which will simulate a huge amount of players playing the game. This will give you an idea of how the game works when it is released to the public.
How it is built
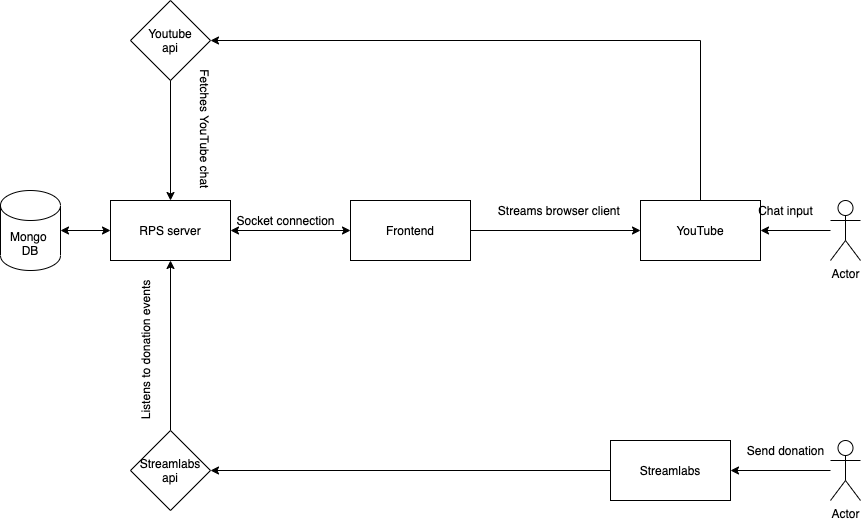
The core of the application starts at the Node.js server which communicates with the frontend, database, and 2 external APIs. On boot, the server connects with MongoDB and initializes socket.io. Before we can start the game we need to access the admin panel of the server to perform several important actions.

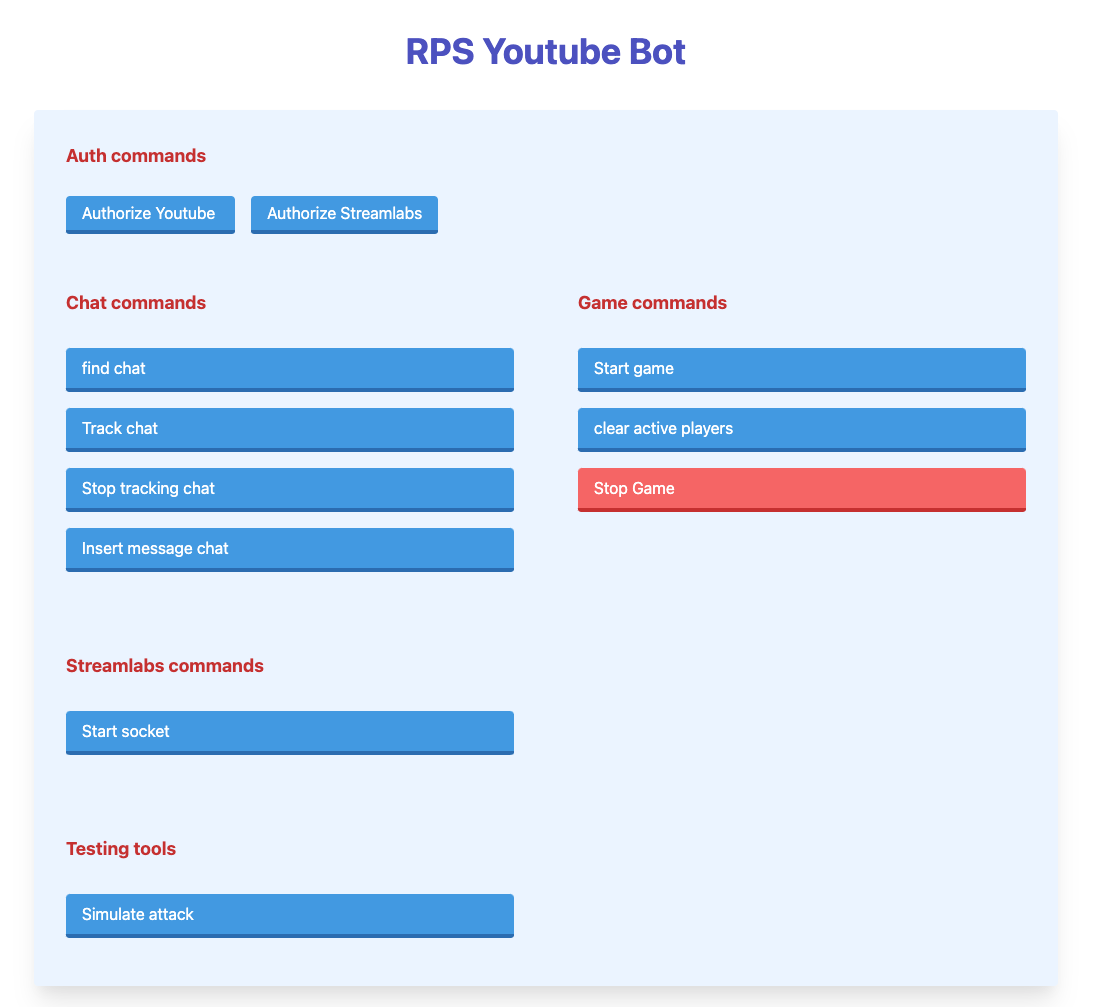
First, we need to authorize Youtube and Stream labs before we can interact with the API. The two ‘authorize’ buttons will redirect you to the login pages where you need to select the youtube account you want to use, the same goes for Stream labs.

The server needs to find a live stream chat, in case you have multiple live streams going, but the server will select the first one automatically. After the server has found a chat we will start tracking it by polling the API every 10 seconds. The YouTube API will retrieve the latest chat messages and the server is processing them. First, we sanitize each chat message and if the message is valid it will be accepted.
When we press the “Start game” button the server will end a socket event to display the starting state of the game. As the game continues the server will instruct the frontend what to display and when. For example, when a game is about to start the backend sends an event to display the count down. The frontend is built with VueJS and TailwindCSS.
When a player sends a donation via Streamlabs server will listen to the donation event. If the player has attached a message to the donation that says rock, paper, or scissors, that player will be queued up to play against the chat instead of the CPU.

Languages and Frameworks
Node.js, Javascript, Socket.io, Vue.js, TailwindCSS, MongoDB
Software used
OBS, YouTube API, StreamLabs API